Ca m’aura pris une bonne journée de travail, mais le résultat est plaisant.
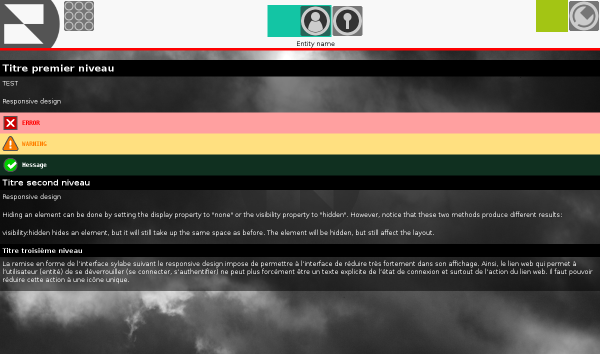
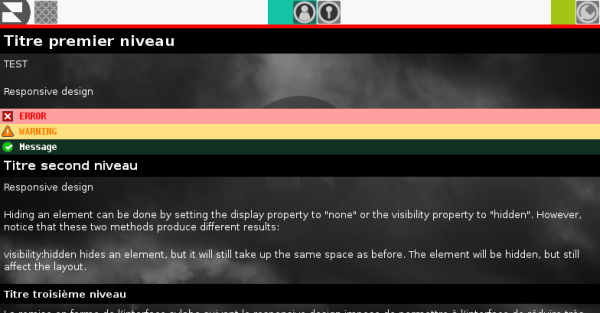
Voici donc une page de test comme proposition de mise en page pour que sylabe soit responsive design. Ici avec une résolution classique de 1280×800 pixels (moins les bordures du navigateur) :

Au passage, il y a une nouvelle icône :

La page de test peut être essayée à l’adresse de l’objet :
539b0aaacf258f1190e33524b368ca9685b9cccb933ed2ec2021acee4fa83705
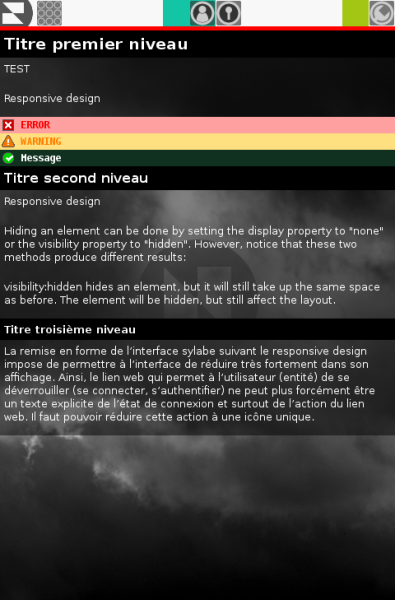
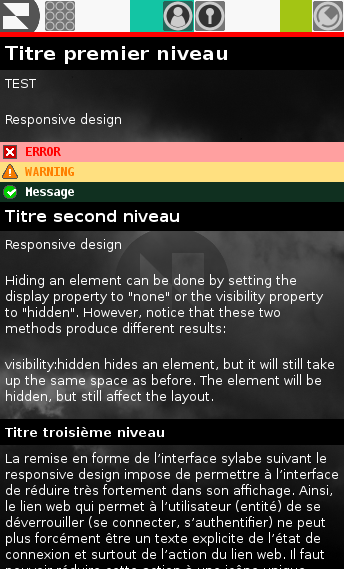
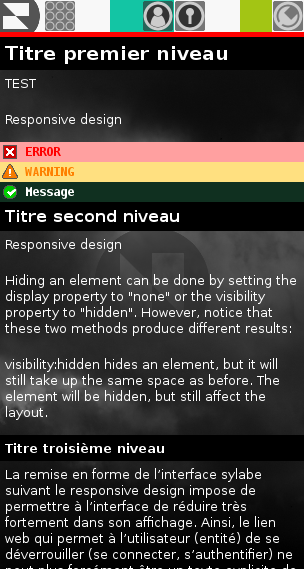
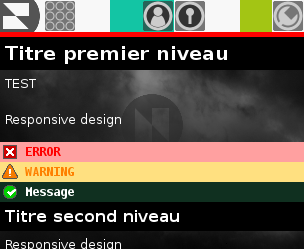
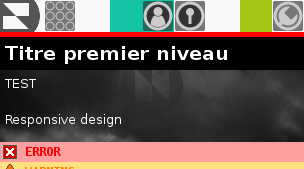
Il y a pas mal de captures d’écrans pour montrer l’adaptation de la page à des résolutions d’écran parfois assez… réduites. Malheureusement, Fierfox ne me permet pas de descendre en dessous de 300 pixels en largeur pour atteindre les 240 pixels de certains téléphones. Mais à priori, ça ne passe pas à une si petite résolution.
Évidemment, du 1024×768 sur un téléphone ne seront pas aussi lisible que sur un écran 15 pouces de PC…
Et il est illusoire d’espérer analyser les liens des objets sur de petites résolutions…
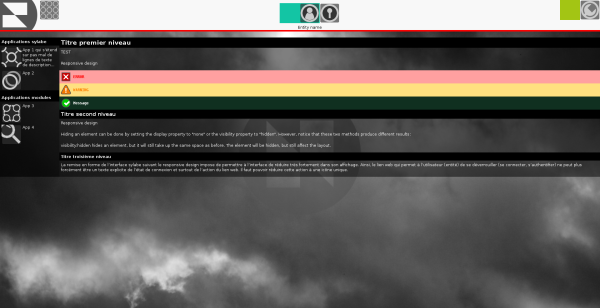
La page en désactivant les menus :

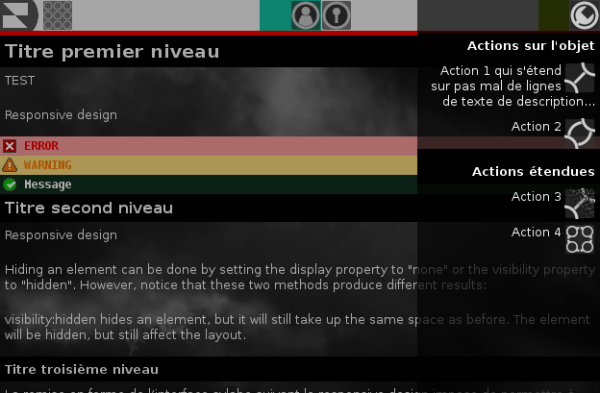
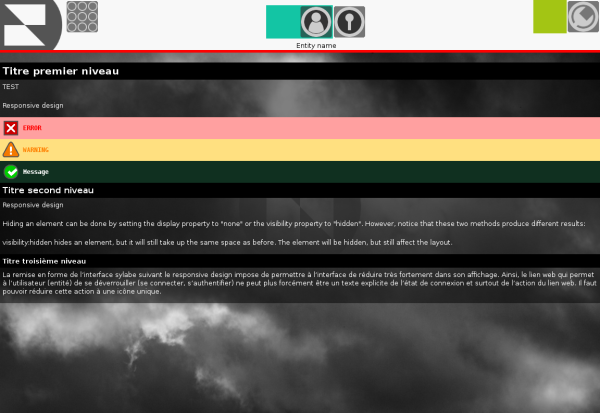
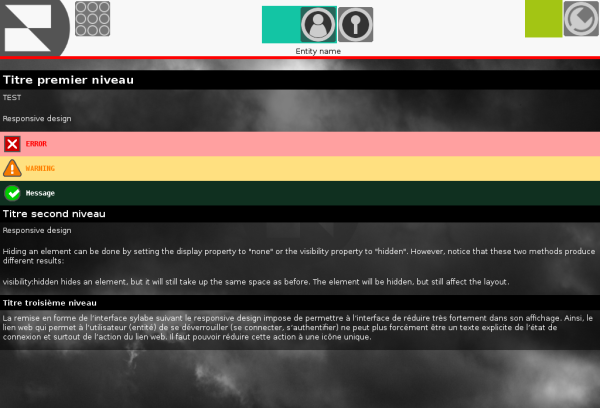
La page avec le menu de droite à grande résolution :

La page avec le menu de droite à petite résolution :

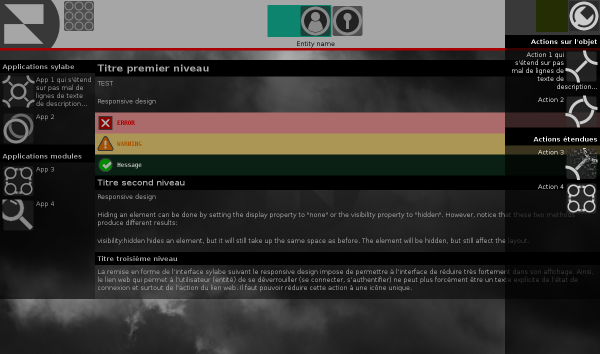
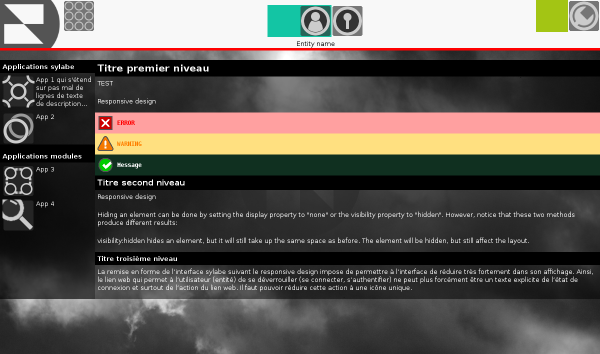
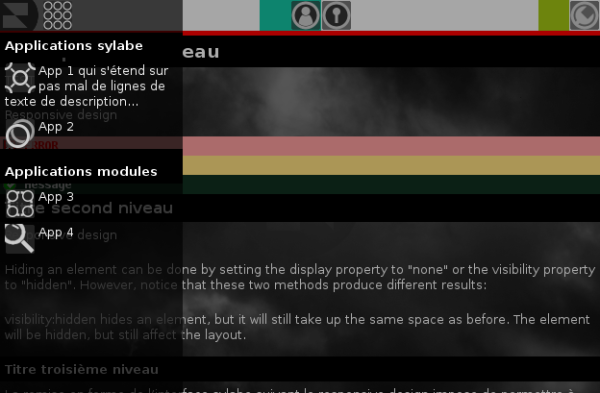
La page avec le menu de gauche à grande résolution :

La page avec le menu de gauche à moyenne résolution :

La page avec le menu de gauche à petite résolution :

1920×1080 :

1152×864 :

1024×768 :

800×480 :

480×800 :

480×360 :

480×320 :

360×640 :

320×640 :

320×320 :

320×240 :

Une réflexion sur « Le responsive design en pratique »