Une refonte partielle de l’interface a été faite. Suite aux développements récents de l’interface et de ces modules, il est apparu qu’il fallait moins mettre en avant les objets et liens et plus les fonctionnalités des modules.
Maintenant, une bonne partie des modules sont externes. Seuls sont restés internes, et donc obligatoires, les modules entités et aide. Les autres modules sont détectés via les liens et chargés si les liens sont valides et les signataires identifiés comme autorités locales. Il faut encore améliorer la détection de collision entre modules prétendants au même nom.
Nous ne sommes plus très loin d’une remise en ligne régulière du code sur le serveur de test…
Enfin, en lien avec la refonte de l’interface, l’iconographie a été revue :
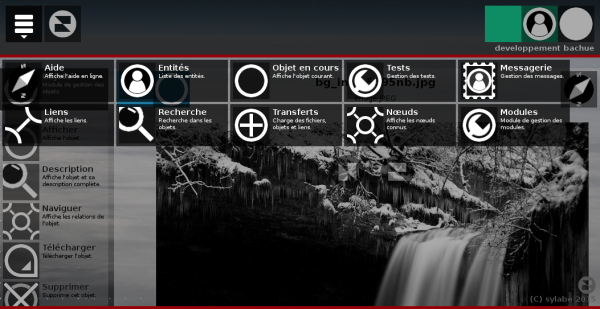
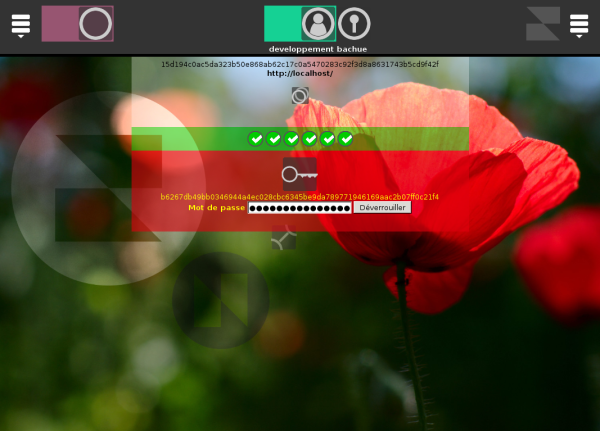
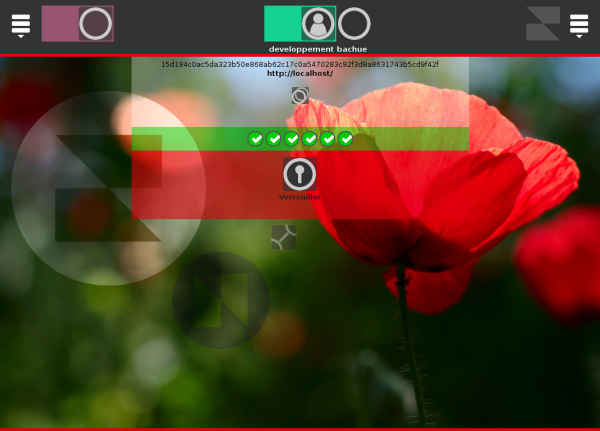
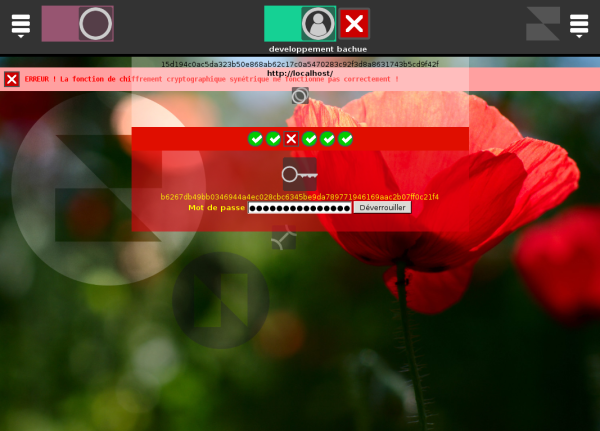
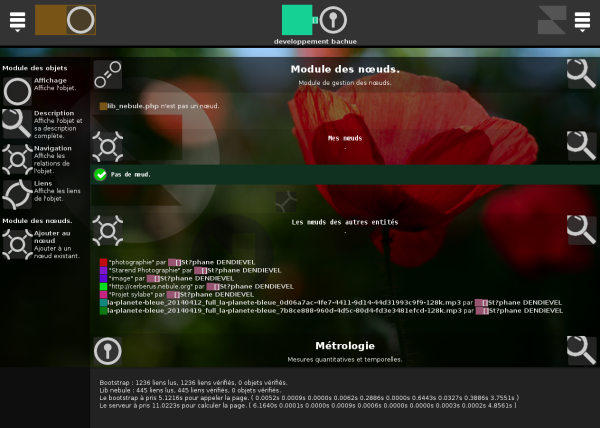
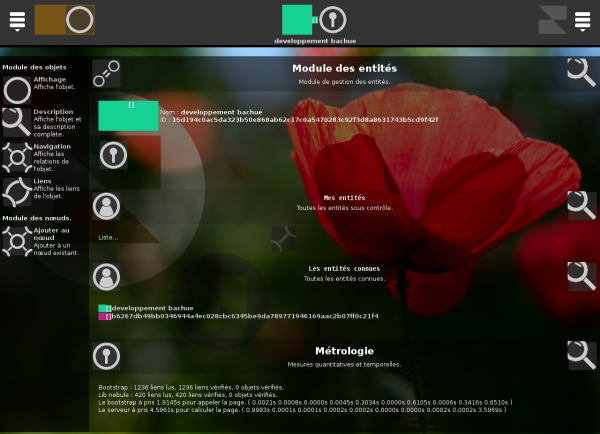
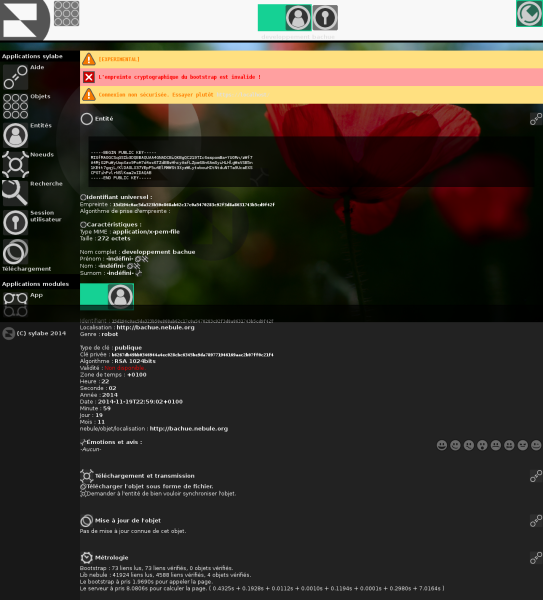
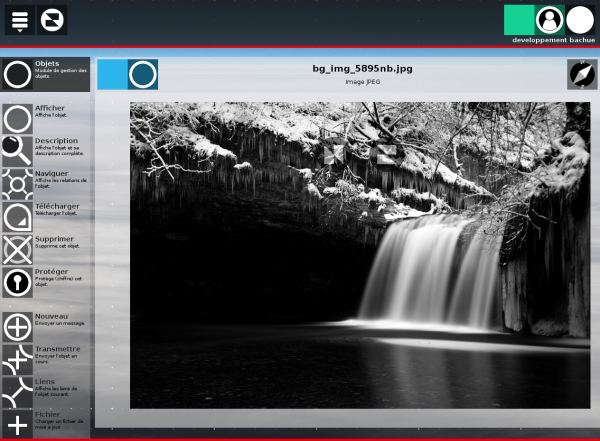
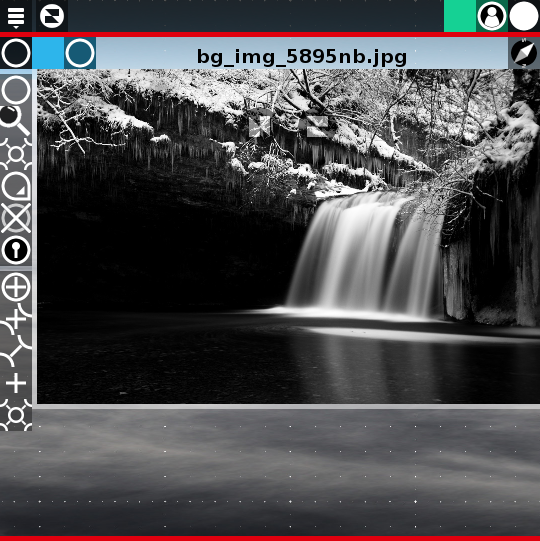
Voici la nouvelle interface :

Version moyenne et haute définition.

Version très petite définition.
Et le menu des applications, en fait des modules :