La remise en forme de l’interface sylabe suivant le responsive design impose de permettre à l’interface de réduire très fortement dans son affichage. Ainsi, le lien web qui permet à l’utilisateur (entité) de se déverrouiller (se connecter, s’authentifier) ne peut plus forcément être un texte explicite de l’état de connexion et surtout de l’action du lien web. Il faut pouvoir réduire cette action à une icône unique.
On trouve souvent ce genre de lien sur les sites web : Se connecter / Créer un compte
On pourrait aussi utiliser deux icônes, une pour l’état de connexion et une pour le lien d’action. Mais cela pourrait être difficile à comprendre par un utilisateur en fait.
Une des icônes ne serait pas fonctionnelle puisqu’elle ne ferait que afficher l’état : je suis connecté.
L’autre icône serait le lien web de connexion ou déconnexion : je me déconnecte.
Il y a aussi le problème de vocabulaire. On ne parle pas sous nebule d’état connecté ou déconnecté, donc pas plus de connexion ou de déconnexion. On est verrouillé ou déverrouillé, donc on déverrouille et on verrouille, enfin son entité numérique en fait. Ce changement de sémantique traduit une différence profonde dans le sens, et ce même si on peut abusivement faire les traductions connecté/déverrouillé et déconnecté/verrouillé.
Dans la pratique, lorsque l’on consulte la page d’une entité, même si elle est verrouillée, on est connecté à cette entité. Il n’est donc pas besoin de se connecter plus avec cette entité. Par contre, tant qu’elle n’est pas déverrouillée, on ne voit de cette entité que sa partie publique. Dans ce cas, ses informations privées sont verrouillées.
Alors ? Comment doit-on afficher simplement l’état de verrouillage et l’action inverse associée ?
Un autre moyen peut être utilisé pour indiqué l’état de verrouillage. Puisque cela n’a pas à être un lien web et qu’il est peut-être inopportun d’utiliser une image, ce peut être un autre élément de décoration. Il faut quand même qu’il soit visible.
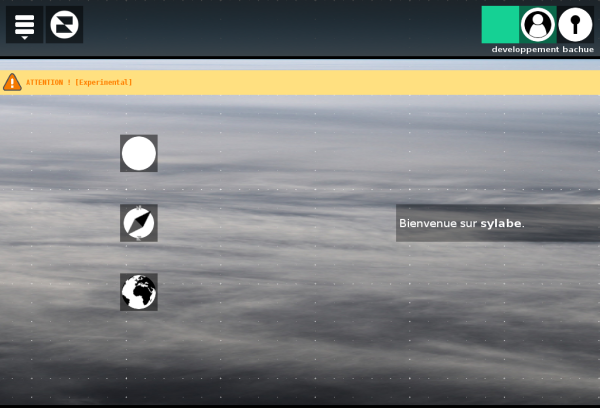
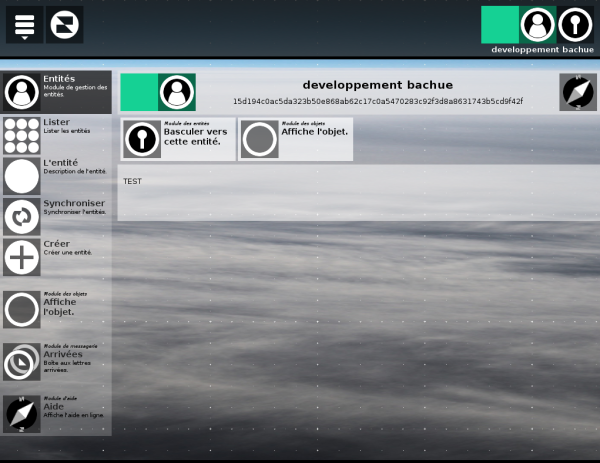
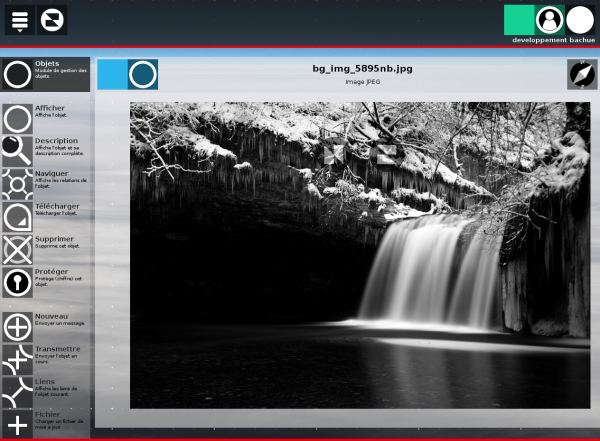
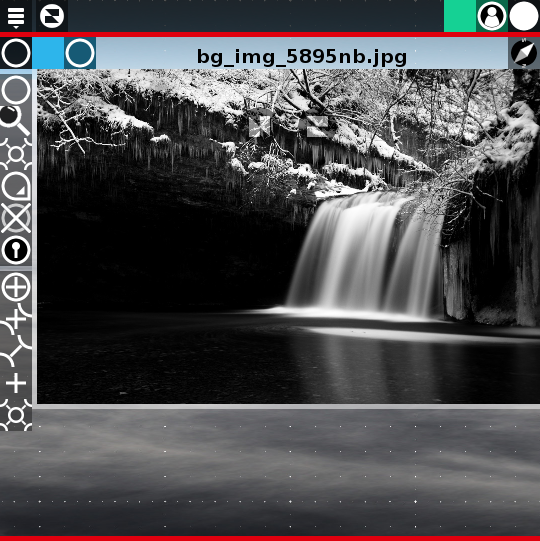
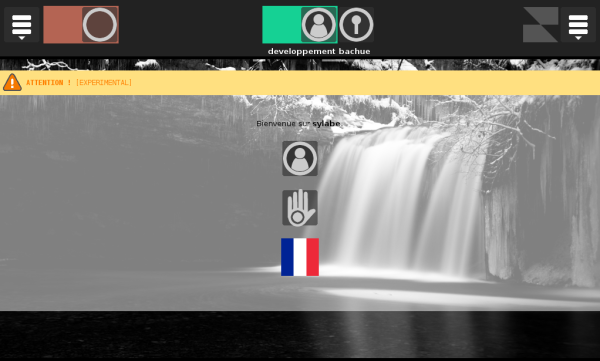
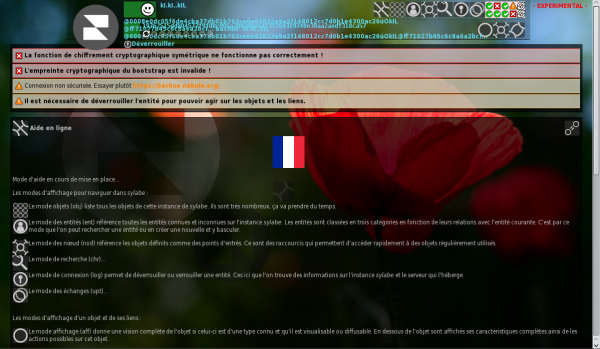
On trouve sur certains sites web, en bordure de la barre d’utilisateur en haut de page, un liseret de couleur en fonction de l’état de connexion. On peut réutiliser ce principe. Un liseret noir peut être utilisé lorsque l’entité est verrouillée, un liseret relativement visible de quelques pixels. Ce même liseret peut passer rouge dès que l’entité est déverrouillée. C’est un code couleur qu’il faut apprendre, mais il peut être imposé systématiquement quelque soit le thème de couleur de la page appliqué, et surtout il est binaire : noir ou rouge.
Reste le lien de changement d’état de verrouillage.
Doit-il être un affichage positif, c’est à dire qu’il représente l’état et non l’action (d’inversion d’état) ?
Ou doit-il être un affichage négatif, c’est à dire qu’il représente l’action et l’état (inversé) ?